MENÚ DESPLEGABLE RESPONSIVE PARA BLOGGER
septiembre 02, 2019
Cómo insertar de forma fácil y sencilla un menú desplegable Responsive en mi blog de Blogger y que funcione correctamente en un ordenador de escritorio
y que cuando se habrá mi blog de Blogger desde un teléfono inteligente automáticamente se haga totalmente Responsive
Para ver cómo funciona este espectacular Menú Responsive en su blog de Blogger, deberá primero abrir su blog en un ordenador de escritorio,
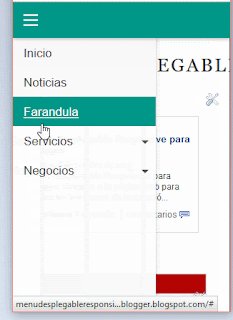
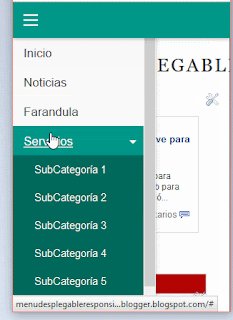
luego para ver el funcionamiento en un teléfono puede disminuir la pantalla de su navegador web y vera como se convierte automáticamente en un Menú Responsive o a su vez abrirlo desde un teléfono inteligente
Para ver cómo se instala este espectacular Menú Responsive en su blog de Blogger sigan atentos este Video Tutorial.
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
<link href='http://fonts.googleapis.com/css?family=Roboto' rel='stylesheet' type='text/css'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<link href='http://fonts.googleapis.com/css?family=Roboto' rel='stylesheet' type='text/css'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
Busca este código
]]></b:skin>
Un clic en “Plantilla”
Un clic en “Editar HTML”
Ahora se te abrirá el editor HTML de tu plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla “Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de tu editor,
debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor,
Busca el siguiente código
]]></b:skin>
Busca este código ]]></b:skin> una vez que hayas encontrado el código deberás insertar las siguientes líneas de código justo abajo del código que encontraste
<style>
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
a { text-decoration: none; }
#main {
width: 100%;
display: block;
float: left;
}
.container {
max-width: 1200px;
margin: 0 auto;
width: 100%;
}
.navigation {
display: block;
margin: 20px 0;
background: #009788;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
border-radius: 3px;
}
.navigation ul {
list-style-type: none;
margin: 0;
padding: 0;
display: block;
}
.navigation li {
list-style-type: none;
margin: 0;
padding: 0;
display: inline-block;
position: relative;
font-size: 17px;
color: #def1f0;
}
.navigation li a {
padding: 10px 15px;
font-size: 17px;
color: #def1f0;
display: inline-block;
outline: 0;
font-weight: 400;
}
.navigation li:hover ul.dropdown { display: block; }
.navigation li ul.dropdown {
position: absolute;
display: none;
width: 200px;
background: #00695b;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
padding-top: 0;
}
.navigation li ul.dropdown li {
display: block;
list-style-type: none;
}
.navigation li ul.dropdown li a {
padding: 10px;
font-size: 15px;
color: #fff;
display: block;
border-bottom: 1px solid #005c4d;
font-weight: 400;
}
.navigation li ul.dropdown li:last-child a { border-bottom: none; }
.navigation li:hover a {
background: #00695b;
color: #fff !important;
}
.navigation li:first-child:hover a { border-radius: 3px 0 0 3px; }
.navigation li ul.dropdown li:hover a { background: #56b5ae; }
.navigation li ul.dropdown li:first-child:hover a { border-radius: 0; }
.navigation li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #def1f0;
position: relative;
top: 15px;
right: -5px;
content: '';
}
@media only screen and (max-width:767px) {
.navigation {
background: #fff;
width: 200px;
height: 100%;
display: block;
position: fixed;
left: -200px;
top: 0px;
transition: left 0.3s linear;
margin: 0;
border: 0;
border-radius: 0;
overflow-y: auto;
overflow-x: hidden;
height: 100%;
}
.navigation.visible {
left: 0px;
transition: left 0.3s linear;
}
.nav_bg {
display: inline-block;
vertical-align: middle;
width: 100%;
height: 50px;
margin: 0;
position: absolute;
top: 0px;
left: 0px;
background: #009788;
padding: 12px 0 0 10px;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
}
.nav_bar {
display: inline-block;
vertical-align: middle;
height: 50px;
cursor: pointer;
margin: 0;
}
.nav_bar span {
height: 2px;
background: #fff;
margin: 5px;
display: block;
width: 20px;
}
.nav_bar span:nth-child(2) { width: 20px; }
.nav_bar span:nth-child(3) { width: 20px; }
.navigation ul { padding-top: 50px; }
.navigation li { display: block; }
.navigation li a {
display: block;
color: #505050;
font-weight: 500;
}
.navigation li:first-child:hover a { border-radius: 0; }
.navigation li ul.dropdown { position: relative; }
.navigation li ul.dropdown li a {
background: #00695b !important;
border-bottom: none;
color: #fff !important;
}
.navigation li:hover a {
background: #009788;
color: #fff !important;
}
.navigation li ul.dropdown li:hover a {
background: #56b5ae !important;
color: #fff !important;
}
.navigation li ul.dropdown li a { padding: 10px 10px 10px 30px; }
.navigation li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
border-top: 5px solid #505050;
position: absolute;
top: 20px;
right: 10px;
}
.opacity {
background: rgba(0,0,0,0.7);
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
}
@media only screen and (max-width:1199px) {
.container { width: 96%; }
}
</style>
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
a { text-decoration: none; }
#main {
width: 100%;
display: block;
float: left;
}
.container {
max-width: 1200px;
margin: 0 auto;
width: 100%;
}
.navigation {
display: block;
margin: 20px 0;
background: #009788;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
border-radius: 3px;
}
.navigation ul {
list-style-type: none;
margin: 0;
padding: 0;
display: block;
}
.navigation li {
list-style-type: none;
margin: 0;
padding: 0;
display: inline-block;
position: relative;
font-size: 17px;
color: #def1f0;
}
.navigation li a {
padding: 10px 15px;
font-size: 17px;
color: #def1f0;
display: inline-block;
outline: 0;
font-weight: 400;
}
.navigation li:hover ul.dropdown { display: block; }
.navigation li ul.dropdown {
position: absolute;
display: none;
width: 200px;
background: #00695b;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
padding-top: 0;
}
.navigation li ul.dropdown li {
display: block;
list-style-type: none;
}
.navigation li ul.dropdown li a {
padding: 10px;
font-size: 15px;
color: #fff;
display: block;
border-bottom: 1px solid #005c4d;
font-weight: 400;
}
.navigation li ul.dropdown li:last-child a { border-bottom: none; }
.navigation li:hover a {
background: #00695b;
color: #fff !important;
}
.navigation li:first-child:hover a { border-radius: 3px 0 0 3px; }
.navigation li ul.dropdown li:hover a { background: #56b5ae; }
.navigation li ul.dropdown li:first-child:hover a { border-radius: 0; }
.navigation li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #def1f0;
position: relative;
top: 15px;
right: -5px;
content: '';
}
@media only screen and (max-width:767px) {
.navigation {
background: #fff;
width: 200px;
height: 100%;
display: block;
position: fixed;
left: -200px;
top: 0px;
transition: left 0.3s linear;
margin: 0;
border: 0;
border-radius: 0;
overflow-y: auto;
overflow-x: hidden;
height: 100%;
}
.navigation.visible {
left: 0px;
transition: left 0.3s linear;
}
.nav_bg {
display: inline-block;
vertical-align: middle;
width: 100%;
height: 50px;
margin: 0;
position: absolute;
top: 0px;
left: 0px;
background: #009788;
padding: 12px 0 0 10px;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
}
.nav_bar {
display: inline-block;
vertical-align: middle;
height: 50px;
cursor: pointer;
margin: 0;
}
.nav_bar span {
height: 2px;
background: #fff;
margin: 5px;
display: block;
width: 20px;
}
.nav_bar span:nth-child(2) { width: 20px; }
.nav_bar span:nth-child(3) { width: 20px; }
.navigation ul { padding-top: 50px; }
.navigation li { display: block; }
.navigation li a {
display: block;
color: #505050;
font-weight: 500;
}
.navigation li:first-child:hover a { border-radius: 0; }
.navigation li ul.dropdown { position: relative; }
.navigation li ul.dropdown li a {
background: #00695b !important;
border-bottom: none;
color: #fff !important;
}
.navigation li:hover a {
background: #009788;
color: #fff !important;
}
.navigation li ul.dropdown li:hover a {
background: #56b5ae !important;
color: #fff !important;
}
.navigation li ul.dropdown li a { padding: 10px 10px 10px 30px; }
.navigation li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
border-top: 5px solid #505050;
position: absolute;
top: 20px;
right: 10px;
}
.opacity {
background: rgba(0,0,0,0.7);
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
}
@media only screen and (max-width:1199px) {
.container { width: 96%; }
}
</style>
Busca este código
</head>
Para implementarlo en vuestro Bloc solo tenéis que seguir estos pasos:
Un clic en “Plantilla”
Un clic en “Editar HTML”
Ahora se te abrirá el editor HTML de tu plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla “Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de tu editor,
debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor,
Coloca este código en el buscador y dale un "Enter"
</head>
Inserta las siguientes líneas de código justo arriba (ó antes) del código que encontraste
<script src='http://code.jquery.com/jquery-2.1.4.min.js'/>
<script>
$(document).ready(function(){
$('.nav_bar').click(function(){
$('.navigation').toggleClass('visible');
$('body').toggleClass('opacity');
});
});
</script>
<script>
$(document).ready(function(){
$('.nav_bar').click(function(){
$('.navigation').toggleClass('visible');
$('body').toggleClass('opacity');
});
});
</script>
Ahora de un clic en “Guardar plantilla”
Diríjete a Diseño de tu blog
Un clic en “Añadir un gadget”
Busca el widget que dice "HTML/Javascript" ábrelo
Ingresa las siguientes líneas de código en su interior
<div style="text-align: left;">
<div id="main">
<div class="container">
<nav>
<div class="navigation">
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Noticias</a></li>
<li><a href="#">Farándula</a></li>
<li><a href="#" tabindex="1">Servicios<span class="arrow-down"></span></a>
<ul class="dropdown">
<li><a href="#">SubCategoría 1</a></li>
<li><a href="#">SubCategoría 2</a></li>
<li><a href="#">SubCategoría 3</a></li>
<li><a href="#">SubCategoría 4</a></li>
<li><a href="#">SubCategoría 5</a></li>
</ul>
</li>
<li><a href="#" tabindex="1">Negocios<span class="arrow-down"></span></a>
<ul class="dropdown">
<li><a href="#">SubCategoría 1</a></li>
<li><a href="#">SubCategoría 2</a></li>
<li><a href="#">SubCategoría 3</a></li>
<li><a href="#">SubCategoría 4</a></li>
<li><a href="#">SubCategoría 5</a></li>
</ul>
</li>
</ul>
</div>
<div class="nav_bg">
<div class="nav_bar"> <span></span> <span></span> <span></span> </div>
</div>
</nav></div></div></div>
<div id="main">
<div class="container">
<nav>
<div class="navigation">
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Noticias</a></li>
<li><a href="#">Farándula</a></li>
<li><a href="#" tabindex="1">Servicios<span class="arrow-down"></span></a>
<ul class="dropdown">
<li><a href="#">SubCategoría 1</a></li>
<li><a href="#">SubCategoría 2</a></li>
<li><a href="#">SubCategoría 3</a></li>
<li><a href="#">SubCategoría 4</a></li>
<li><a href="#">SubCategoría 5</a></li>
</ul>
</li>
<li><a href="#" tabindex="1">Negocios<span class="arrow-down"></span></a>
<ul class="dropdown">
<li><a href="#">SubCategoría 1</a></li>
<li><a href="#">SubCategoría 2</a></li>
<li><a href="#">SubCategoría 3</a></li>
<li><a href="#">SubCategoría 4</a></li>
<li><a href="#">SubCategoría 5</a></li>
</ul>
</li>
</ul>
</div>
<div class="nav_bg">
<div class="nav_bar"> <span></span> <span></span> <span></span> </div>
</div>
</nav></div></div></div>
Realiza los siguientes cambios:
Elimina los símbolos numerales # que están marcados de color azul por la dirección URL de una de tus entradas
Cambia los nombres que están marcados de color rojo, por el que tu desees
Eso es todo, es momento de dar un clic en “Guardar”
Ubica su nuevo Widget Menú desplegable Responsive justo arriba de la cabecera principal de tu blog y luego de un clic en “Guardar disposición”
Data de la Publicación; 02-09-2019
Fuente; ayudadeblogger
Publicado por;






























0 comentarios