- septiembre 09, 2019
- 0 Comments
Bienvenida
Ultimas entradas
Entrada Destacada
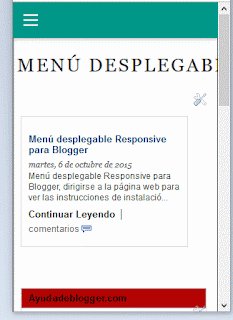
Cómo insertar de forma fácil y sencilla un menú desplegable Responsive en mi blog de Blogger y que funcione correctamente en un ordenador de escritorio
y que cuando se habrá mi blog de Blogger desde un teléfono inteligente automáticamente se haga totalmente Responsive
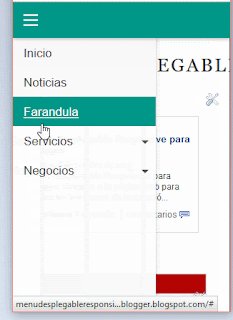
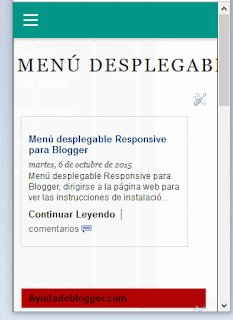
Para ver cómo funciona este espectacular Menú Responsive en su blog de Blogger, deberá primero abrir su blog en un ordenador de escritorio,
luego para ver el funcionamiento en un teléfono puede disminuir la pantalla de su navegador web y vera como se convierte automáticamente en un Menú Responsive o a su vez abrirlo desde un teléfono inteligente
Para ver cómo se instala este espectacular Menú Responsive en su blog de Blogger sigan atentos este Video Tutorial.
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
<link href='http://fonts.googleapis.com/css?family=Roboto' rel='stylesheet' type='text/css'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<link href='http://fonts.googleapis.com/css?family=Roboto' rel='stylesheet' type='text/css'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
Busca este código
]]></b:skin>
Un clic en “Plantilla”
Un clic en “Editar HTML”
Ahora se te abrirá el editor HTML de tu plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla “Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de tu editor,
debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor,
Busca el siguiente código
]]></b:skin>
Busca este código ]]></b:skin> una vez que hayas encontrado el código deberás insertar las siguientes líneas de código justo abajo del código que encontraste
<style>
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
a { text-decoration: none; }
#main {
width: 100%;
display: block;
float: left;
}
.container {
max-width: 1200px;
margin: 0 auto;
width: 100%;
}
.navigation {
display: block;
margin: 20px 0;
background: #009788;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
border-radius: 3px;
}
.navigation ul {
list-style-type: none;
margin: 0;
padding: 0;
display: block;
}
.navigation li {
list-style-type: none;
margin: 0;
padding: 0;
display: inline-block;
position: relative;
font-size: 17px;
color: #def1f0;
}
.navigation li a {
padding: 10px 15px;
font-size: 17px;
color: #def1f0;
display: inline-block;
outline: 0;
font-weight: 400;
}
.navigation li:hover ul.dropdown { display: block; }
.navigation li ul.dropdown {
position: absolute;
display: none;
width: 200px;
background: #00695b;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
padding-top: 0;
}
.navigation li ul.dropdown li {
display: block;
list-style-type: none;
}
.navigation li ul.dropdown li a {
padding: 10px;
font-size: 15px;
color: #fff;
display: block;
border-bottom: 1px solid #005c4d;
font-weight: 400;
}
.navigation li ul.dropdown li:last-child a { border-bottom: none; }
.navigation li:hover a {
background: #00695b;
color: #fff !important;
}
.navigation li:first-child:hover a { border-radius: 3px 0 0 3px; }
.navigation li ul.dropdown li:hover a { background: #56b5ae; }
.navigation li ul.dropdown li:first-child:hover a { border-radius: 0; }
.navigation li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #def1f0;
position: relative;
top: 15px;
right: -5px;
content: '';
}
@media only screen and (max-width:767px) {
.navigation {
background: #fff;
width: 200px;
height: 100%;
display: block;
position: fixed;
left: -200px;
top: 0px;
transition: left 0.3s linear;
margin: 0;
border: 0;
border-radius: 0;
overflow-y: auto;
overflow-x: hidden;
height: 100%;
}
.navigation.visible {
left: 0px;
transition: left 0.3s linear;
}
.nav_bg {
display: inline-block;
vertical-align: middle;
width: 100%;
height: 50px;
margin: 0;
position: absolute;
top: 0px;
left: 0px;
background: #009788;
padding: 12px 0 0 10px;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
}
.nav_bar {
display: inline-block;
vertical-align: middle;
height: 50px;
cursor: pointer;
margin: 0;
}
.nav_bar span {
height: 2px;
background: #fff;
margin: 5px;
display: block;
width: 20px;
}
.nav_bar span:nth-child(2) { width: 20px; }
.nav_bar span:nth-child(3) { width: 20px; }
.navigation ul { padding-top: 50px; }
.navigation li { display: block; }
.navigation li a {
display: block;
color: #505050;
font-weight: 500;
}
.navigation li:first-child:hover a { border-radius: 0; }
.navigation li ul.dropdown { position: relative; }
.navigation li ul.dropdown li a {
background: #00695b !important;
border-bottom: none;
color: #fff !important;
}
.navigation li:hover a {
background: #009788;
color: #fff !important;
}
.navigation li ul.dropdown li:hover a {
background: #56b5ae !important;
color: #fff !important;
}
.navigation li ul.dropdown li a { padding: 10px 10px 10px 30px; }
.navigation li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
border-top: 5px solid #505050;
position: absolute;
top: 20px;
right: 10px;
}
.opacity {
background: rgba(0,0,0,0.7);
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
}
@media only screen and (max-width:1199px) {
.container { width: 96%; }
}
</style>
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
a { text-decoration: none; }
#main {
width: 100%;
display: block;
float: left;
}
.container {
max-width: 1200px;
margin: 0 auto;
width: 100%;
}
.navigation {
display: block;
margin: 20px 0;
background: #009788;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
border-radius: 3px;
}
.navigation ul {
list-style-type: none;
margin: 0;
padding: 0;
display: block;
}
.navigation li {
list-style-type: none;
margin: 0;
padding: 0;
display: inline-block;
position: relative;
font-size: 17px;
color: #def1f0;
}
.navigation li a {
padding: 10px 15px;
font-size: 17px;
color: #def1f0;
display: inline-block;
outline: 0;
font-weight: 400;
}
.navigation li:hover ul.dropdown { display: block; }
.navigation li ul.dropdown {
position: absolute;
display: none;
width: 200px;
background: #00695b;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
padding-top: 0;
}
.navigation li ul.dropdown li {
display: block;
list-style-type: none;
}
.navigation li ul.dropdown li a {
padding: 10px;
font-size: 15px;
color: #fff;
display: block;
border-bottom: 1px solid #005c4d;
font-weight: 400;
}
.navigation li ul.dropdown li:last-child a { border-bottom: none; }
.navigation li:hover a {
background: #00695b;
color: #fff !important;
}
.navigation li:first-child:hover a { border-radius: 3px 0 0 3px; }
.navigation li ul.dropdown li:hover a { background: #56b5ae; }
.navigation li ul.dropdown li:first-child:hover a { border-radius: 0; }
.navigation li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #def1f0;
position: relative;
top: 15px;
right: -5px;
content: '';
}
@media only screen and (max-width:767px) {
.navigation {
background: #fff;
width: 200px;
height: 100%;
display: block;
position: fixed;
left: -200px;
top: 0px;
transition: left 0.3s linear;
margin: 0;
border: 0;
border-radius: 0;
overflow-y: auto;
overflow-x: hidden;
height: 100%;
}
.navigation.visible {
left: 0px;
transition: left 0.3s linear;
}
.nav_bg {
display: inline-block;
vertical-align: middle;
width: 100%;
height: 50px;
margin: 0;
position: absolute;
top: 0px;
left: 0px;
background: #009788;
padding: 12px 0 0 10px;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
}
.nav_bar {
display: inline-block;
vertical-align: middle;
height: 50px;
cursor: pointer;
margin: 0;
}
.nav_bar span {
height: 2px;
background: #fff;
margin: 5px;
display: block;
width: 20px;
}
.nav_bar span:nth-child(2) { width: 20px; }
.nav_bar span:nth-child(3) { width: 20px; }
.navigation ul { padding-top: 50px; }
.navigation li { display: block; }
.navigation li a {
display: block;
color: #505050;
font-weight: 500;
}
.navigation li:first-child:hover a { border-radius: 0; }
.navigation li ul.dropdown { position: relative; }
.navigation li ul.dropdown li a {
background: #00695b !important;
border-bottom: none;
color: #fff !important;
}
.navigation li:hover a {
background: #009788;
color: #fff !important;
}
.navigation li ul.dropdown li:hover a {
background: #56b5ae !important;
color: #fff !important;
}
.navigation li ul.dropdown li a { padding: 10px 10px 10px 30px; }
.navigation li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
border-top: 5px solid #505050;
position: absolute;
top: 20px;
right: 10px;
}
.opacity {
background: rgba(0,0,0,0.7);
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
}
@media only screen and (max-width:1199px) {
.container { width: 96%; }
}
</style>
Busca este código
</head>
Para implementarlo en vuestro Bloc solo tenéis que seguir estos pasos:
Un clic en “Plantilla”
Un clic en “Editar HTML”
Ahora se te abrirá el editor HTML de tu plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla “Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de tu editor,
debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor,
Coloca este código en el buscador y dale un "Enter"
</head>
Inserta las siguientes líneas de código justo arriba (ó antes) del código que encontraste
<script src='http://code.jquery.com/jquery-2.1.4.min.js'/>
<script>
$(document).ready(function(){
$('.nav_bar').click(function(){
$('.navigation').toggleClass('visible');
$('body').toggleClass('opacity');
});
});
</script>
<script>
$(document).ready(function(){
$('.nav_bar').click(function(){
$('.navigation').toggleClass('visible');
$('body').toggleClass('opacity');
});
});
</script>
Ahora de un clic en “Guardar plantilla”
Diríjete a Diseño de tu blog
Un clic en “Añadir un gadget”
Busca el widget que dice "HTML/Javascript" ábrelo
Ingresa las siguientes líneas de código en su interior
<div style="text-align: left;">
<div id="main">
<div class="container">
<nav>
<div class="navigation">
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Noticias</a></li>
<li><a href="#">Farándula</a></li>
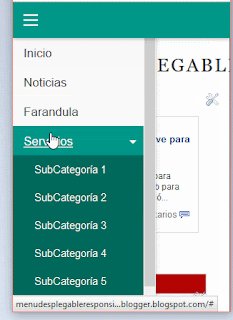
<li><a href="#" tabindex="1">Servicios<span class="arrow-down"></span></a>
<ul class="dropdown">
<li><a href="#">SubCategoría 1</a></li>
<li><a href="#">SubCategoría 2</a></li>
<li><a href="#">SubCategoría 3</a></li>
<li><a href="#">SubCategoría 4</a></li>
<li><a href="#">SubCategoría 5</a></li>
</ul>
</li>
<li><a href="#" tabindex="1">Negocios<span class="arrow-down"></span></a>
<ul class="dropdown">
<li><a href="#">SubCategoría 1</a></li>
<li><a href="#">SubCategoría 2</a></li>
<li><a href="#">SubCategoría 3</a></li>
<li><a href="#">SubCategoría 4</a></li>
<li><a href="#">SubCategoría 5</a></li>
</ul>
</li>
</ul>
</div>
<div class="nav_bg">
<div class="nav_bar"> <span></span> <span></span> <span></span> </div>
</div>
</nav></div></div></div>
<div id="main">
<div class="container">
<nav>
<div class="navigation">
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Noticias</a></li>
<li><a href="#">Farándula</a></li>
<li><a href="#" tabindex="1">Servicios<span class="arrow-down"></span></a>
<ul class="dropdown">
<li><a href="#">SubCategoría 1</a></li>
<li><a href="#">SubCategoría 2</a></li>
<li><a href="#">SubCategoría 3</a></li>
<li><a href="#">SubCategoría 4</a></li>
<li><a href="#">SubCategoría 5</a></li>
</ul>
</li>
<li><a href="#" tabindex="1">Negocios<span class="arrow-down"></span></a>
<ul class="dropdown">
<li><a href="#">SubCategoría 1</a></li>
<li><a href="#">SubCategoría 2</a></li>
<li><a href="#">SubCategoría 3</a></li>
<li><a href="#">SubCategoría 4</a></li>
<li><a href="#">SubCategoría 5</a></li>
</ul>
</li>
</ul>
</div>
<div class="nav_bg">
<div class="nav_bar"> <span></span> <span></span> <span></span> </div>
</div>
</nav></div></div></div>
Realiza los siguientes cambios:
Elimina los símbolos numerales # que están marcados de color azul por la dirección URL de una de tus entradas
Cambia los nombres que están marcados de color rojo, por el que tu desees
Eso es todo, es momento de dar un clic en “Guardar”
Ubica su nuevo Widget Menú desplegable Responsive justo arriba de la cabecera principal de tu blog y luego de un clic en “Guardar disposición”
Data de la Publicación; 02-09-2019
Fuente; ayudadeblogger
Publicado por;
- septiembre 02, 2019
- 0 Comments
Para organizar las secciones o categoría de tu blog, aquí tienes este menú que combina los colores azul y naranja con la imagen de una flechita en cada enlace.
Este menú es ideal para ponerlo en la sidebar o columna lateral del blog. Para ello, solo tienes que copiar el codigo de abajo y añadirlo en un gadget HTML/Javascript.
Sustituye lo que esta indicado en negrita el texto y las urls de tus enlaces.
Para poner mas enlaces, solo tienes que añadir la linea <li><a href="URL">TEXTO</a></li> debajo de las otras, tantas veces como quieras.
Para implementarlo en vuestro Bloc en un gadget solo tenéis que seguir estos pasos:
Un clic en “Diseño”
Clic en “Añadir un gadget”
Busca el widget que dice “HTML-Javascript” y ábrelo
Coloca el siguiente código en el interior
<center><div id="naranzul"><ul>
<li><a href="URL">TEXTO</a></li>
<li><a href="URL">TEXTO</a></li>
<li><a href="URL">TEXTO</a></li>
<li><a href="URL">TEXTO</a></li>
<li><a href="URL">TEXTO</a></li>
<li><a href="URL">TEXTO</a></li>
</ul></div></center>
<style>#naranzul ul { list-style: none; margin: 0; padding: 0; } #naranzul img { border: none; } #naranzul { width: 200px; margin: 10px; } #naranzul li a { height: 32px; font-family:Helvetica; margin: 0; font-size: 15px; font-weight: bold; background: transparent; height: 24px; text-decoration: none; } #naranzul li a:link, #naranzul li a:visited { color: #FFF !important; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhemK3owh-fByCZ5QizpakSxeKXlZZUYgLZNjDI7SLlPdX94pHETY8co23ug0YjtKqf2o-sL2L7SrG-q6kVIAquyJ5aSKGwFYFFBx03rFIkx3f1VpOfqbLFHhD9aVKZf62iTqbCQE_SD0U/s1600/menu5.gif); padding: 8px 0 0 35px; } #naranzul li a:hover { color: #FFF !important; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhemK3owh-fByCZ5QizpakSxeKXlZZUYgLZNjDI7SLlPdX94pHETY8co23ug0YjtKqf2o-sL2L7SrG-q6kVIAquyJ5aSKGwFYFFBx03rFIkx3f1VpOfqbLFHhD9aVKZf62iTqbCQE_SD0U/s1600/menu5.gif) 0 -32px; padding: 8px 0 0 35px; } </style>
<li><a href="URL">TEXTO</a></li>
<li><a href="URL">TEXTO</a></li>
<li><a href="URL">TEXTO</a></li>
<li><a href="URL">TEXTO</a></li>
<li><a href="URL">TEXTO</a></li>
<li><a href="URL">TEXTO</a></li>
</ul></div></center>
<style>#naranzul ul { list-style: none; margin: 0; padding: 0; } #naranzul img { border: none; } #naranzul { width: 200px; margin: 10px; } #naranzul li a { height: 32px; font-family:Helvetica; margin: 0; font-size: 15px; font-weight: bold; background: transparent; height: 24px; text-decoration: none; } #naranzul li a:link, #naranzul li a:visited { color: #FFF !important; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhemK3owh-fByCZ5QizpakSxeKXlZZUYgLZNjDI7SLlPdX94pHETY8co23ug0YjtKqf2o-sL2L7SrG-q6kVIAquyJ5aSKGwFYFFBx03rFIkx3f1VpOfqbLFHhD9aVKZf62iTqbCQE_SD0U/s1600/menu5.gif); padding: 8px 0 0 35px; } #naranzul li a:hover { color: #FFF !important; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhemK3owh-fByCZ5QizpakSxeKXlZZUYgLZNjDI7SLlPdX94pHETY8co23ug0YjtKqf2o-sL2L7SrG-q6kVIAquyJ5aSKGwFYFFBx03rFIkx3f1VpOfqbLFHhD9aVKZf62iTqbCQE_SD0U/s1600/menu5.gif) 0 -32px; padding: 8px 0 0 35px; } </style>
Después de haber insertado el código, un clic en "Guardar"
- septiembre 02, 2019
- 0 Comments
así que para aquellos que prefieren las cosas simples esta es una buena opción para organizar las etiquetas del blog o cualquier enlace.
Colocarlo es bastante sencillo, sólo entra en Diseño | Edición de HTML y antes de
]]></b:skin> pega los estilos siguientes:
Para implementarlo en vuestro Bloc solo tenéis que seguir estos pasos:
Un clic en “Plantilla”
Un clic en “Editar HTML”
Ahora se te abrirá el editor HTML de tu plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla “Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de tu editor,
debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor,
Busca el siguiente código
]]></b:skin>
Busca este código ]]></b:skin> una vez que hayas encontrado el código deberás insertar las siguientes líneas de código justo arriba del código que encontraste
/* Menú vertical con subpestañas
----------------------------------------------- */
#menuvertical {
text-align: center;
width:100%;
}
#menuvertical ul { list-style-type: none; padding:0;}
#menuvertical ul li.nivel1 {
width: 162px; /* Ancho de las pestañas */
}
#menuvertical ul li.primera {
border-top: solid 1px #FFF; /* Borde superior de la primera pestaña */
}
#menuvertical ul li {padding:0;}
#menuvertical ul li a {
display: block;
text-decoration: none;
color: #fff; /* Color del texto */
background-color: #045FB4; /* Color de fondo */
border: solid 1px #fff; /* Borde de las pestañas */
border-top: none;
padding: 8px;
position: relative;
}
#menuvertical ul li:hover {
position: relative;
color: #000; /* Color del texto al pasar el mouse */
}
#menuvertical ul li a:hover, #menuvertical ul li:hover a.nivel1 {
background-color: #6E6E6E; /* Color de fondo al pasar el mouse */
color: #000;
position: relative;
}
#menuvertical ul li a.nivel1 {
display: block!important;
display: none;
position: relative;
}
#menuvertical ul li ul {
display: none;
}
#menuvertical ul li a:hover ul, #menuvertical ul li:hover ul {
display: block;
position: absolute;
left: 161px;
top:-1px!important;
top:-31px;
}
#menuvertical ul li ul li a {
width: 160px;
background-color: #045FB4; /* Color de fondo subpestañas */
color: #fff; /* Color del texto subpestañas */
}
#menuvertical ul li ul li a:hover {
position: relative;
background-color: #6E6E6E; /* Color de fondo al pasar el mouse subpestañas */
color: #000; /* Color del texto al pasar el mouse subpestañas */
}
----------------------------------------------- */
#menuvertical {
text-align: center;
width:100%;
}
#menuvertical ul { list-style-type: none; padding:0;}
#menuvertical ul li.nivel1 {
width: 162px; /* Ancho de las pestañas */
}
#menuvertical ul li.primera {
border-top: solid 1px #FFF; /* Borde superior de la primera pestaña */
}
#menuvertical ul li {padding:0;}
#menuvertical ul li a {
display: block;
text-decoration: none;
color: #fff; /* Color del texto */
background-color: #045FB4; /* Color de fondo */
border: solid 1px #fff; /* Borde de las pestañas */
border-top: none;
padding: 8px;
position: relative;
}
#menuvertical ul li:hover {
position: relative;
color: #000; /* Color del texto al pasar el mouse */
}
#menuvertical ul li a:hover, #menuvertical ul li:hover a.nivel1 {
background-color: #6E6E6E; /* Color de fondo al pasar el mouse */
color: #000;
position: relative;
}
#menuvertical ul li a.nivel1 {
display: block!important;
display: none;
position: relative;
}
#menuvertical ul li ul {
display: none;
}
#menuvertical ul li a:hover ul, #menuvertical ul li:hover ul {
display: block;
position: absolute;
left: 161px;
top:-1px!important;
top:-31px;
}
#menuvertical ul li ul li a {
width: 160px;
background-color: #045FB4; /* Color de fondo subpestañas */
color: #fff; /* Color del texto subpestañas */
}
#menuvertical ul li ul li a:hover {
position: relative;
background-color: #6E6E6E; /* Color de fondo al pasar el mouse subpestañas */
color: #000; /* Color del texto al pasar el mouse subpestañas */
}
Ahora entra en Diseño | Elementos de la página | Añadir un gadget | HTML/Javascript y ahí pega lo siguiente:
Para implementarlo en vuestro Bloc en un gadget solo tenéis que seguir estos pasos:
Un clic en “Diseño”
Clic en “Añadir un gadget”
Busca el widget que dice “HTML-Javascript” y ábrelo
Coloca el siguiente código en el interior
<div id="menuvertical">
<ul>
<li class="nivel1 primera"><a href="#" class="nivel1">Pestaña 1</a>
<ul>
<li class="primera"><a href="URL del enlace">Pestaña 1.1</a></li>
<li><a href="URL del enlace">Pestaña 1.2</a></li>
</ul>
</li>
<li class="nivel1"><a href="#" class="nivel1">Pestaña 2</a>
<ul>
<li class="primera"><a href="URL del enlace">Pestaña 2.1</a></li>
<li><a href="URL del enlace">Pestaña 2.2</a></li>
<li><a href="URL del enlace">Pestaña 2.3</a></li>
<li><a href="URL del enlace">Pestaña 2.4</a></li>
<li><a href="URL del enlace">Pestaña 2.5</a></li>
</ul>
</li>
<li class="nivel1"><a href="#" class="nivel1">Pestaña 3</a>
<ul>
<li class="primera"><a href="URL del enlace">Pestaña 3.1</a></li>
<li><a href="URL del enlace">Pestaña 3.2</a></li>
<li><a href="URL del enlace">Pestaña 3.3</a></li>
</ul>
</li>
<li class="nivel1"><a href="#" class="nivel1">Pestaña 4</a>
<ul>
<li class="primera"><a href="URL del enlace">Pestaña 4.1</a></li>
<li><a href="URL del enlace">Pestaña 4.2</a></li>
<li><a href="URL del enlace">Pestaña 4.3</a></li>
<li><a href="URL del enlace">Pestaña 4.4</a></li>
</ul>
</li>
<li class="nivel1"><a href="#" class="nivel1">Pestaña 5</a>
<ul>
<li class="primera"><a href="URL del enlace">Pestaña 5.1</a></li>
<li><a href="URL del enlace">Pestaña 5.2</a></li>
</ul>
</li>
</ul>
</div>
<ul>
<li class="nivel1 primera"><a href="#" class="nivel1">Pestaña 1</a>
<ul>
<li class="primera"><a href="URL del enlace">Pestaña 1.1</a></li>
<li><a href="URL del enlace">Pestaña 1.2</a></li>
</ul>
</li>
<li class="nivel1"><a href="#" class="nivel1">Pestaña 2</a>
<ul>
<li class="primera"><a href="URL del enlace">Pestaña 2.1</a></li>
<li><a href="URL del enlace">Pestaña 2.2</a></li>
<li><a href="URL del enlace">Pestaña 2.3</a></li>
<li><a href="URL del enlace">Pestaña 2.4</a></li>
<li><a href="URL del enlace">Pestaña 2.5</a></li>
</ul>
</li>
<li class="nivel1"><a href="#" class="nivel1">Pestaña 3</a>
<ul>
<li class="primera"><a href="URL del enlace">Pestaña 3.1</a></li>
<li><a href="URL del enlace">Pestaña 3.2</a></li>
<li><a href="URL del enlace">Pestaña 3.3</a></li>
</ul>
</li>
<li class="nivel1"><a href="#" class="nivel1">Pestaña 4</a>
<ul>
<li class="primera"><a href="URL del enlace">Pestaña 4.1</a></li>
<li><a href="URL del enlace">Pestaña 4.2</a></li>
<li><a href="URL del enlace">Pestaña 4.3</a></li>
<li><a href="URL del enlace">Pestaña 4.4</a></li>
</ul>
</li>
<li class="nivel1"><a href="#" class="nivel1">Pestaña 5</a>
<ul>
<li class="primera"><a href="URL del enlace">Pestaña 5.1</a></li>
<li><a href="URL del enlace">Pestaña 5.2</a></li>
</ul>
</li>
</ul>
</div>
Agrega la URL de los enlaces donde se indica y listo. Si quieres agregar otra pestaña SIN subpestañas entonces añade antes de </ul> una línea como esta:
--------------------------------------------------------------------------------------------------------------------
<li class="nivel1"><a href="URL del enlace" class="nivel1">Pestaña 6</a></li>
--------------------------------------------------------------------------------------------------------------------
Si quieres agregar una pestaña CON subpestañas entonces añade igual antes de </ul> lo siguiente:
--------------------------------------------------------------------------------------------------------------------
<li class="nivel1"><a href="#" class="nivel1">Pestaña 6</a>
<ul>
<li class="primera"><a href="URL del enlace">Pestaña 6.1</a></li>
<li><a href="URL del enlace">Pestaña 6.2</a></li>
<li><a href="URL del enlace">Pestaña 6.3</a></li>
<li><a href="URL del enlace">Pestaña 6.4</a></li>
</ul>
</li>
---------------------------------------------------------------------------------------------------------------------
No es un menú fuera de lo normal pero sí es bastante útil para organizar los enlaces del blog.
Después de haber insertado el código, un clic en "Guardar"
Data de la Publicación; 02-09-2019
Fuente; ciudadblogger
Publicado por;
- septiembre 02, 2019
- 0 Comments